
Theratrak: Product redesign
Theratrak is a digital solution that enables pediatric therapists to track participant progress and bridge the gap between face-to-face sessions.
Sector Nonprofit, Health Care
Tools Adobe XD, Illustrator, After Effect
Role UI/UX Web Portal and Mobile App Design, and Content Strategy
the background
With the increasing number of children diagnosed with disabilities, there is also a continuous increase in the demand for services and support for children with special needs. Theratrak is designed to allow pediatric therapists to monitor and track clients’ therapy progress from a distance. The solution enables these health professionals to carry out remote and in-home programs while improving their workflow and reducing the time spent on documentation.
the ask
To better bridge the gap between therapy sessions, Theratrak is looking to expand and improve its features on its web portal and mobile app.
How can both therapists and parents track and monitor progress seamlessly outside of therapy sessions using Theratrak?
Overview
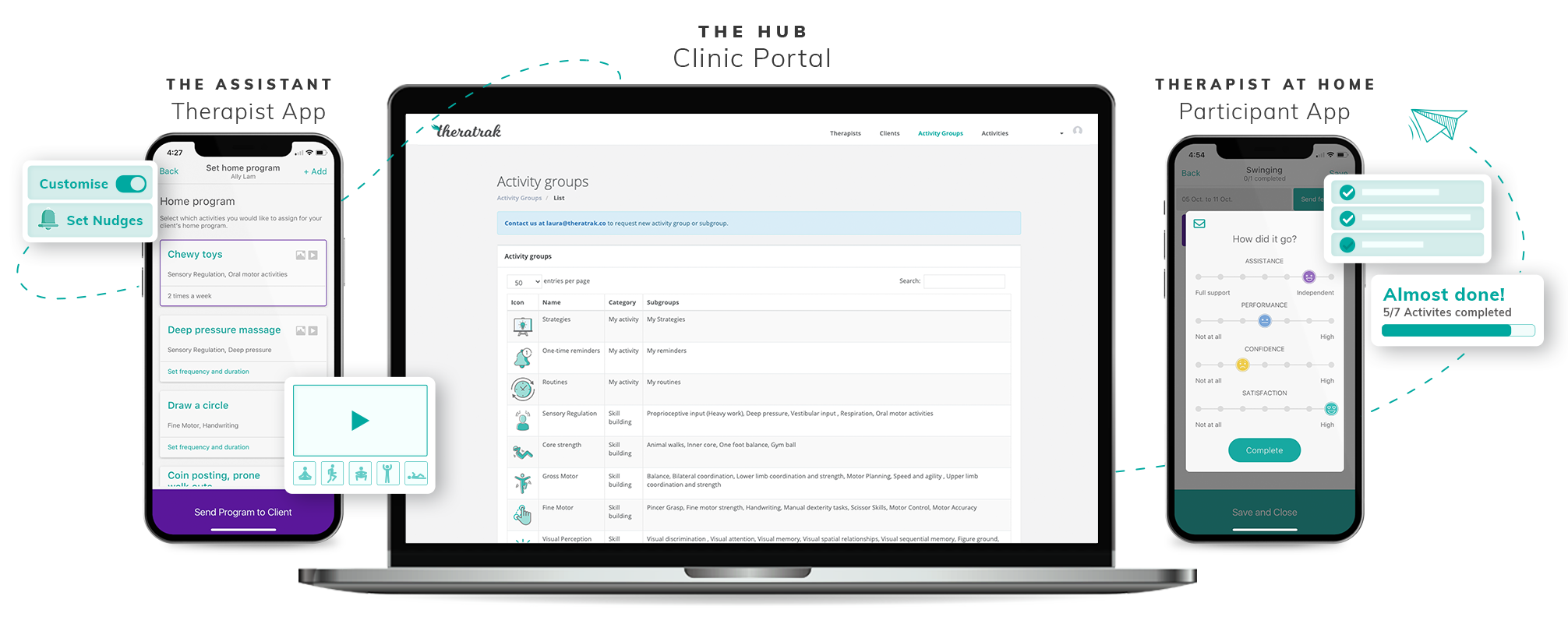
Theratrak has started building the MVP with its minimal and most critical features - a set of tools to prescribe, monitor, and track therapy home programs. Since then, it has been growing and we have now been asked to improve any potential features or experiences that our users may encounter. We were brought to the team to work with the shareholders (both therapists and participants) and developers to design solutions that can build on top of the three following platforms:
Before we jumped in, the team had a thorough usability testing with both parties of therapists and parents/participants to ensure a truly user-centric approach. The main problem is to discover and break down the barriers that people might face during therapy sessions.
Therapist app
The Therapist App is a tool that health professionals use to create and send custom therapy home programs to their clients.
Theratrak has a huge database of prescribed activities preloaded. Therapists are able to send programs to their clients so that both parties can track the progress and reach their therapy goals. After multiple user-testing sessions, here are two of the pain points we have discovered:
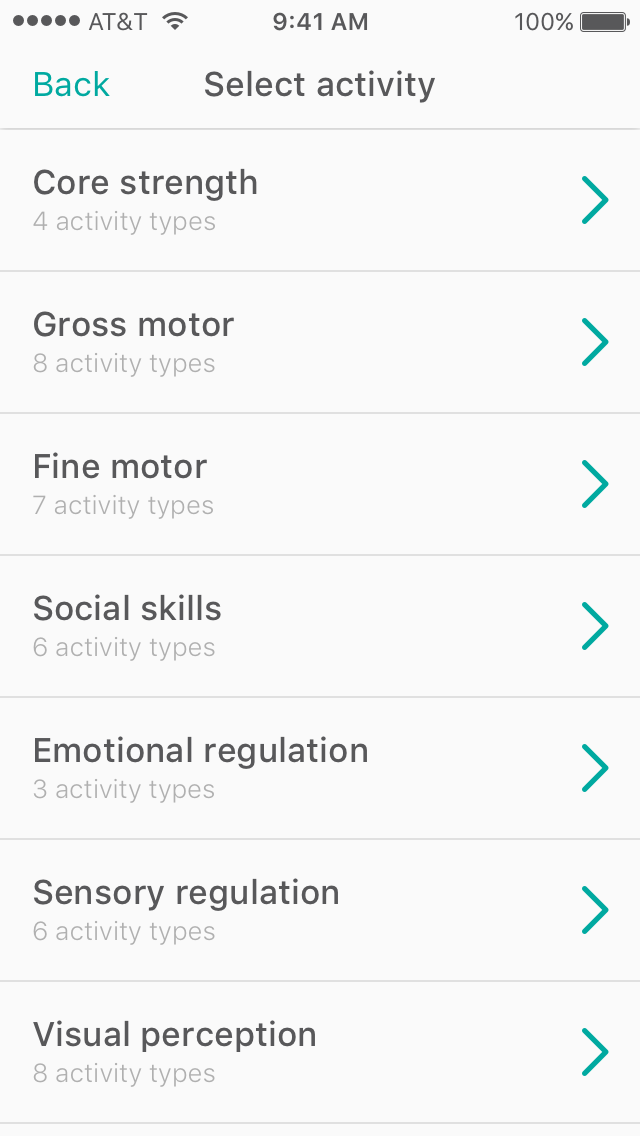
#1 Therapists are “stressed within the therapy session” and sometimes find it difficult to locate the activities when they access the database.
#2 Theratrak enables therapists to create custom therapy home programs. Therapists currently think it’s not personalized enough, and wanted more “ways to educate parents through the app”.

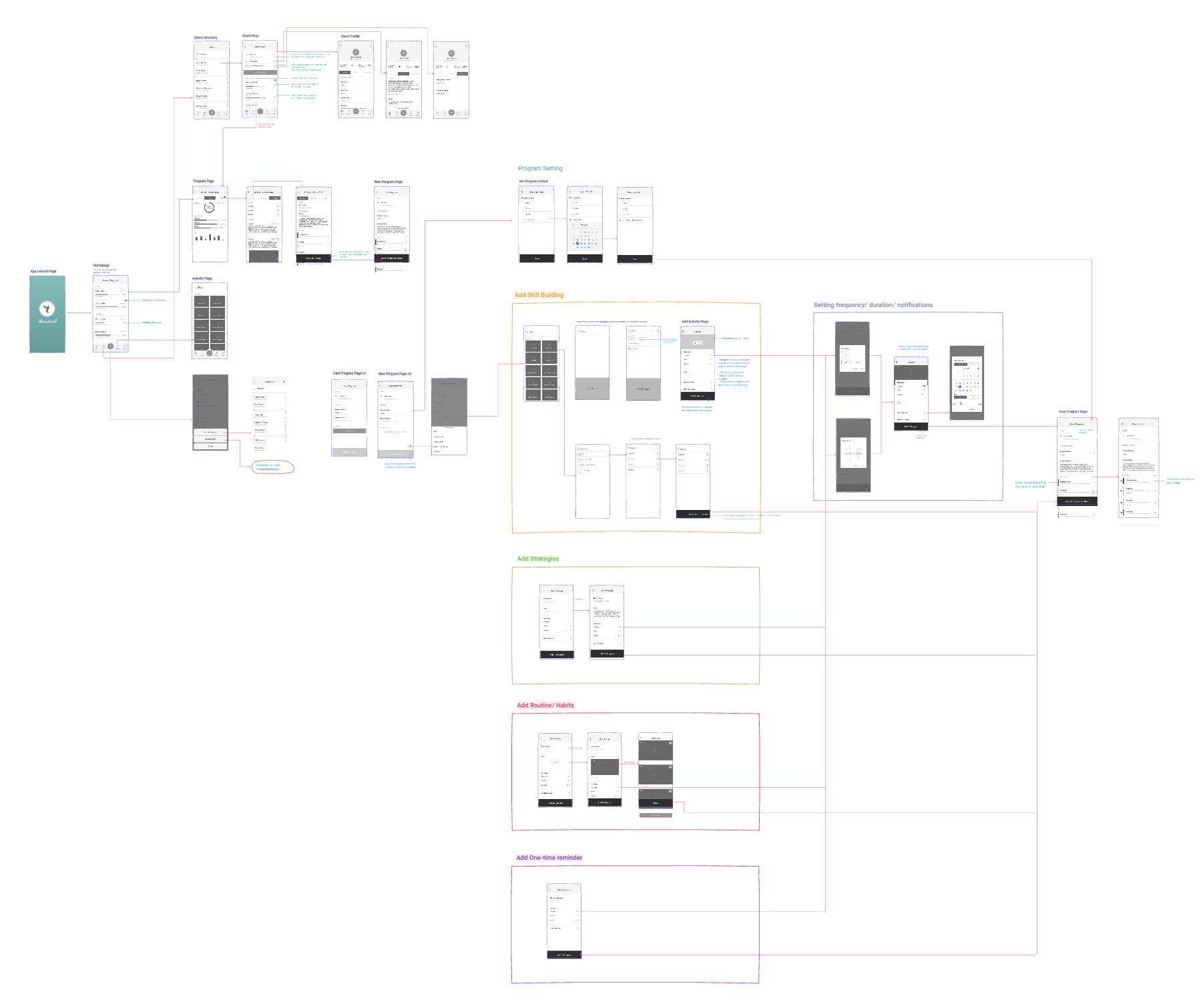
We’ve had a few rounds of sprint cycles - we did the wireframes, we tested, and then we have a few more rounds of design iterations and then did usability testings with the protoTypes with our users using the think-aloud protocol.
Enabling choice and exploration.
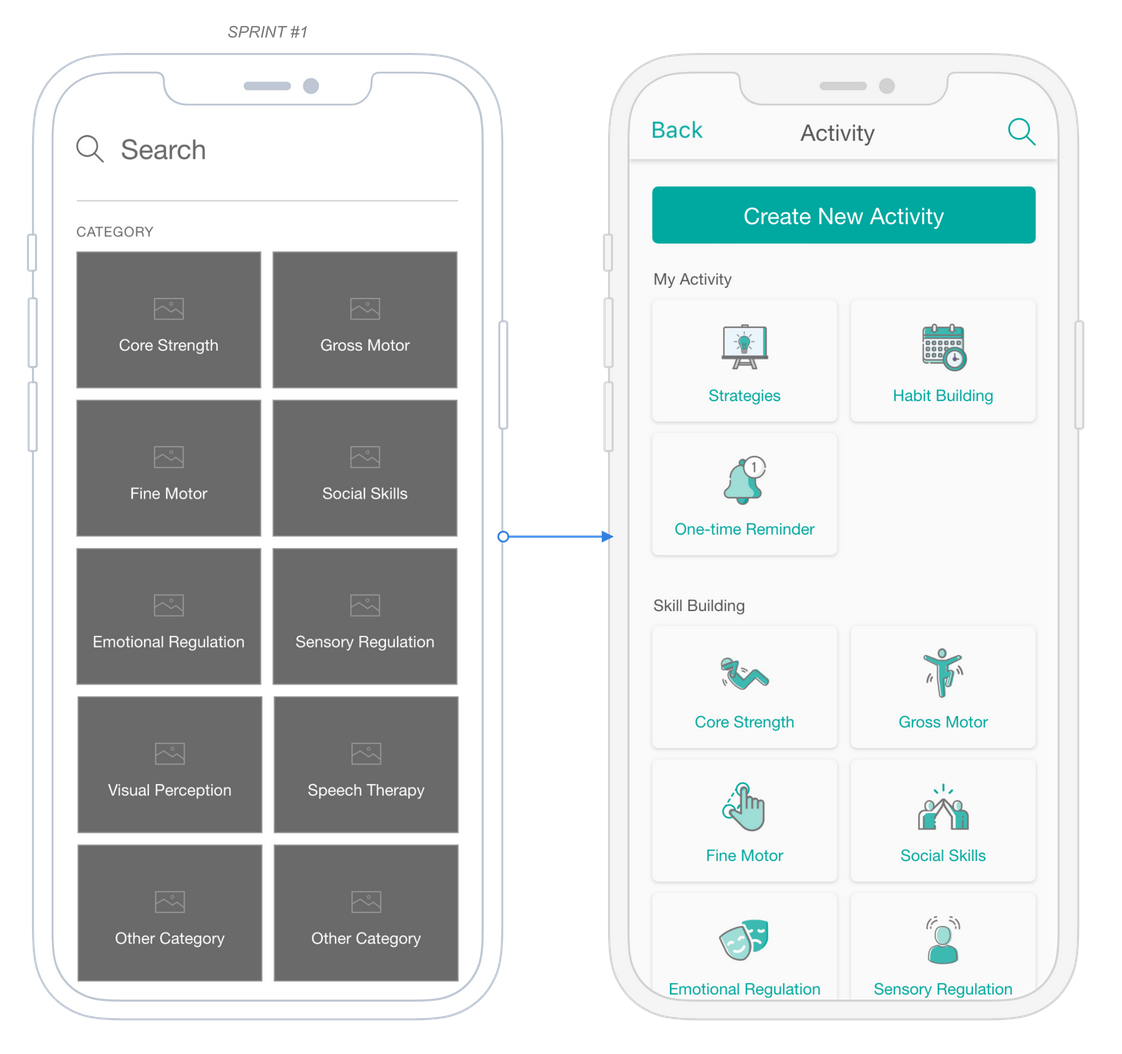
Sprint #1
We have designed the layout of the text-heavy activity list, instead, we have listed out different activity groups as blocks, making it easier to find the appropriate skills. Other than that, we have added a search bar on top of the screen to allow therapists to find the activities easily.
Sprint #n
Originally, we wanted to use stock or relevant images to represent an activity category. However, we’ve decided that it will not be clean enough. We have then proceeded to create a series of graphics to illustrate the activity groups.
After further user testings, we’ve learned that some therapists are hesitant to use the app in therapy sessions as it could take some to fiddle with the app. So, we have then created a quick “Create” button within the app to allow therapists to create their own custom activities that are unique to them and edit on the fly. They are also able to save their unique activities in their app in separate folders.
TIME-SAVING WITH SAVED ACTIVITY.
It was clear after the user testings that they spent a lot of time consistently entering similar information over and over again with creating their custom activity. We assisted them with folders that are commonly used and can save as templates that can be shared among the clinic.
After a few sprints…
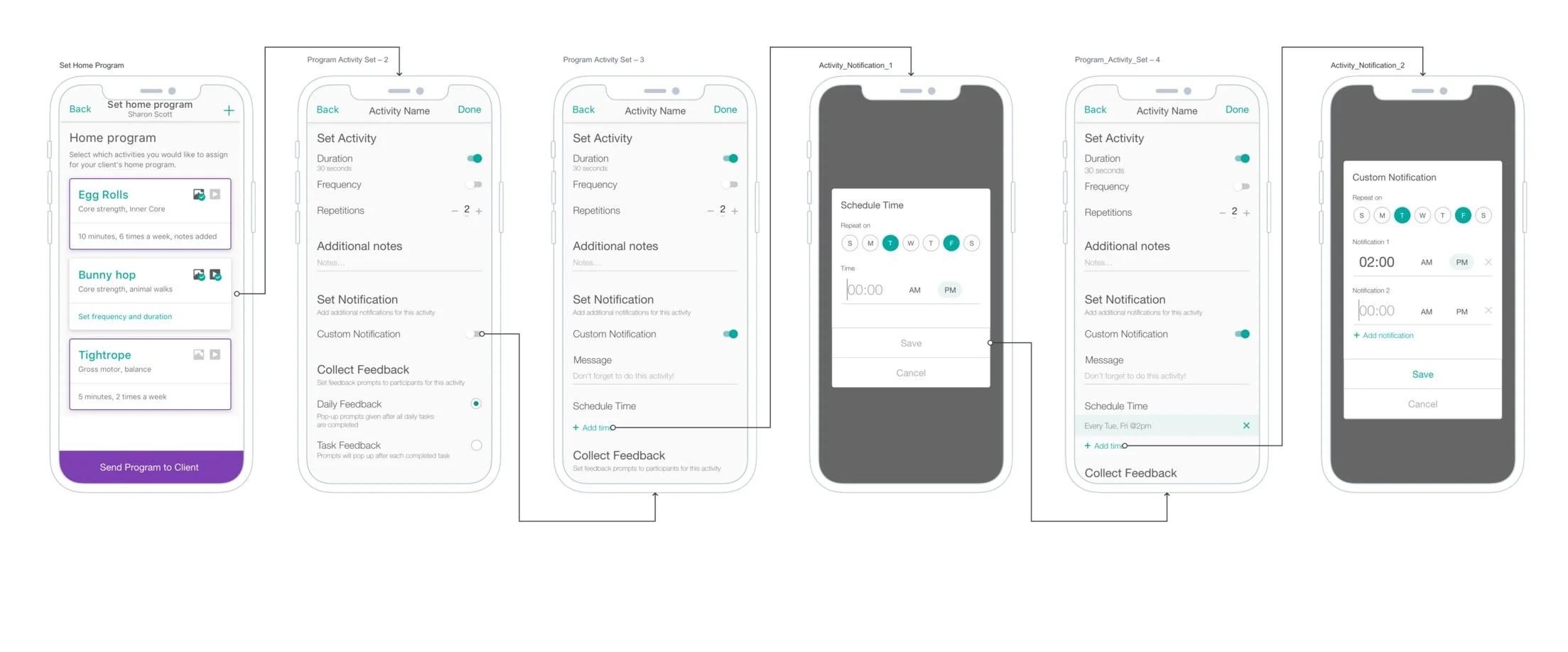
A Natural Mobile Experience.
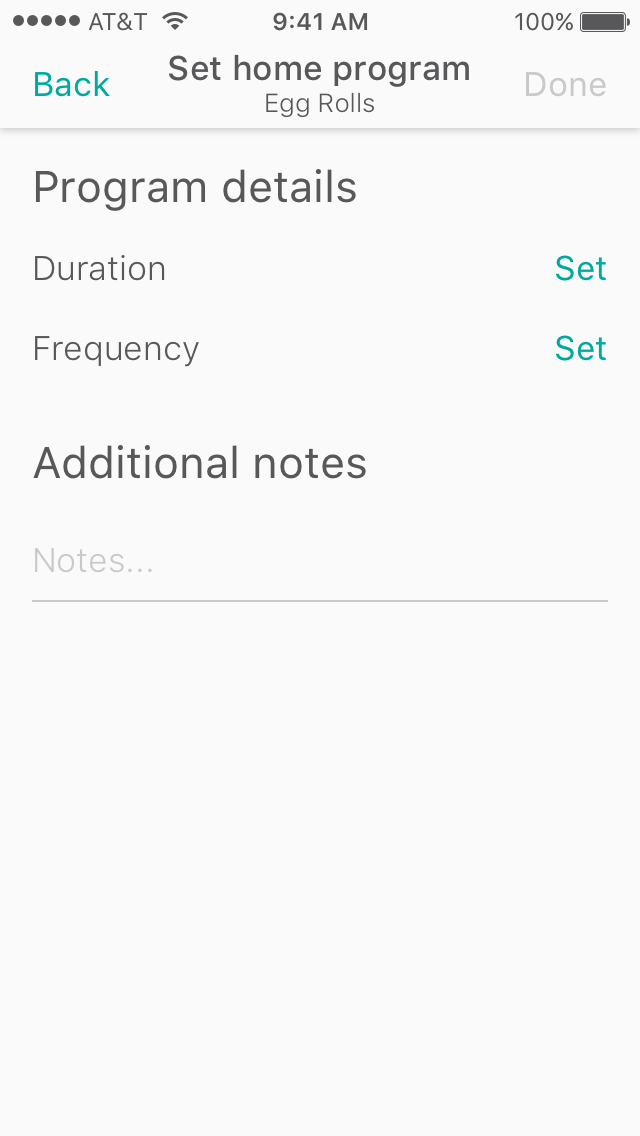
Along the way, we have considered the mobile experience every step of the way so that even therapists who are not all tech-savvy can naturally function it. Every function is direct and boldly labeled. In order to allow therapists to create their own custom activities, we have allowed users customize the strategies by adding in features like repetitions, and setting customized nudges to keep their clients on track - so that the participants can follow the specific instructions from their home program easily.
PARTICIPANT app
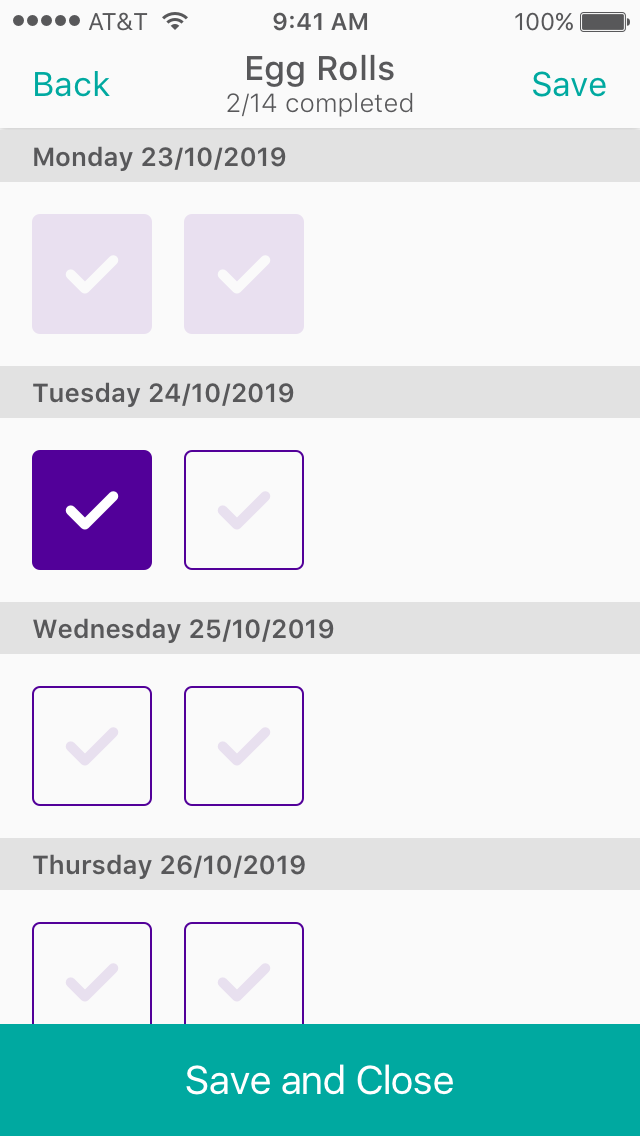
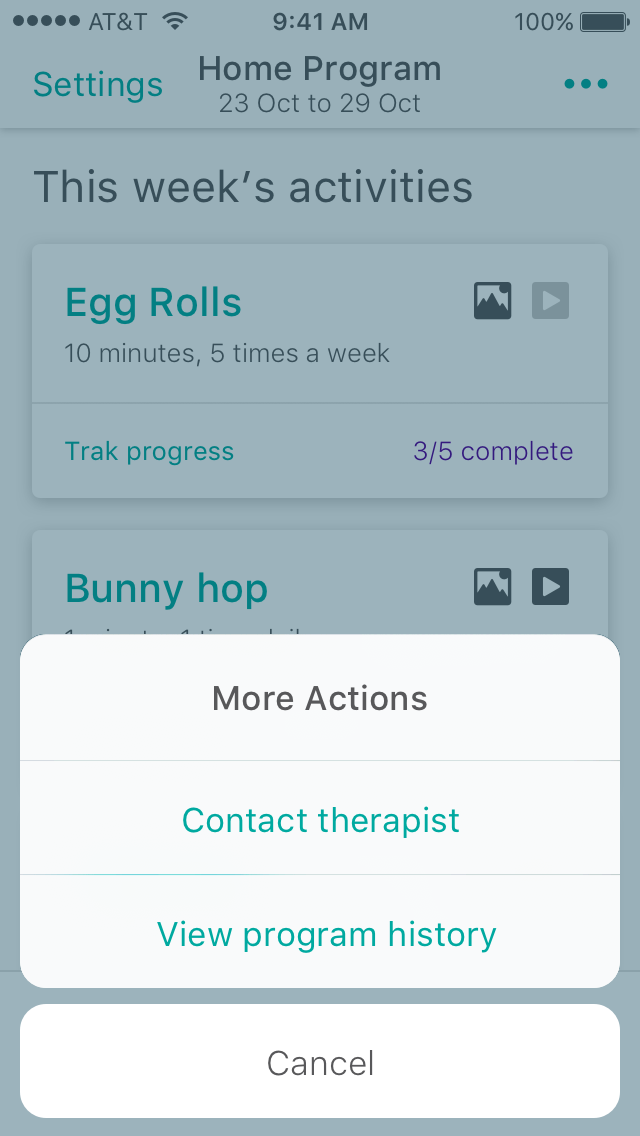
parents or clients can access The Participant App Anytime, anywhere. They receive reminders throughout the week to stay on track.
The MVP build allows participants to stay on track by ticking off activities with minimal actions. It also helps the therapists to be aware of how much practice the participants are able to do at home. However, to send any feedback, the only thing that participants can do is to send emails to their therapists via a button in the app - this can overwhelm therapists with tons of emails and tremendously increase the admin cost.
Providing feedback is critical for better improvements.
Not only is it important because it was one of the top requests we continued to hear from the therapists, but it can also provide tremendous data and value to the therapists to make better-informed decisions for the next therapy session.
Iterations
Based on the results of our user testings, we’ve learned that therapists would “want to see progress when clients are not in the session” and would love for their patients to be able to “send information back” so they can know how the treatment is going at home.
We have then consulted with our data analysts and further with therapists on what types of data they would like to see. We then try to balance the user experience and the extraction of meaningful information from the data we can gather. Meanwhile, user-tested with our prototypes, noting any major feedback and gauging overall sentiment.
In an effort to reduce the amount of work for therapists, we opted for a scaling approach where users can submit their feedback.
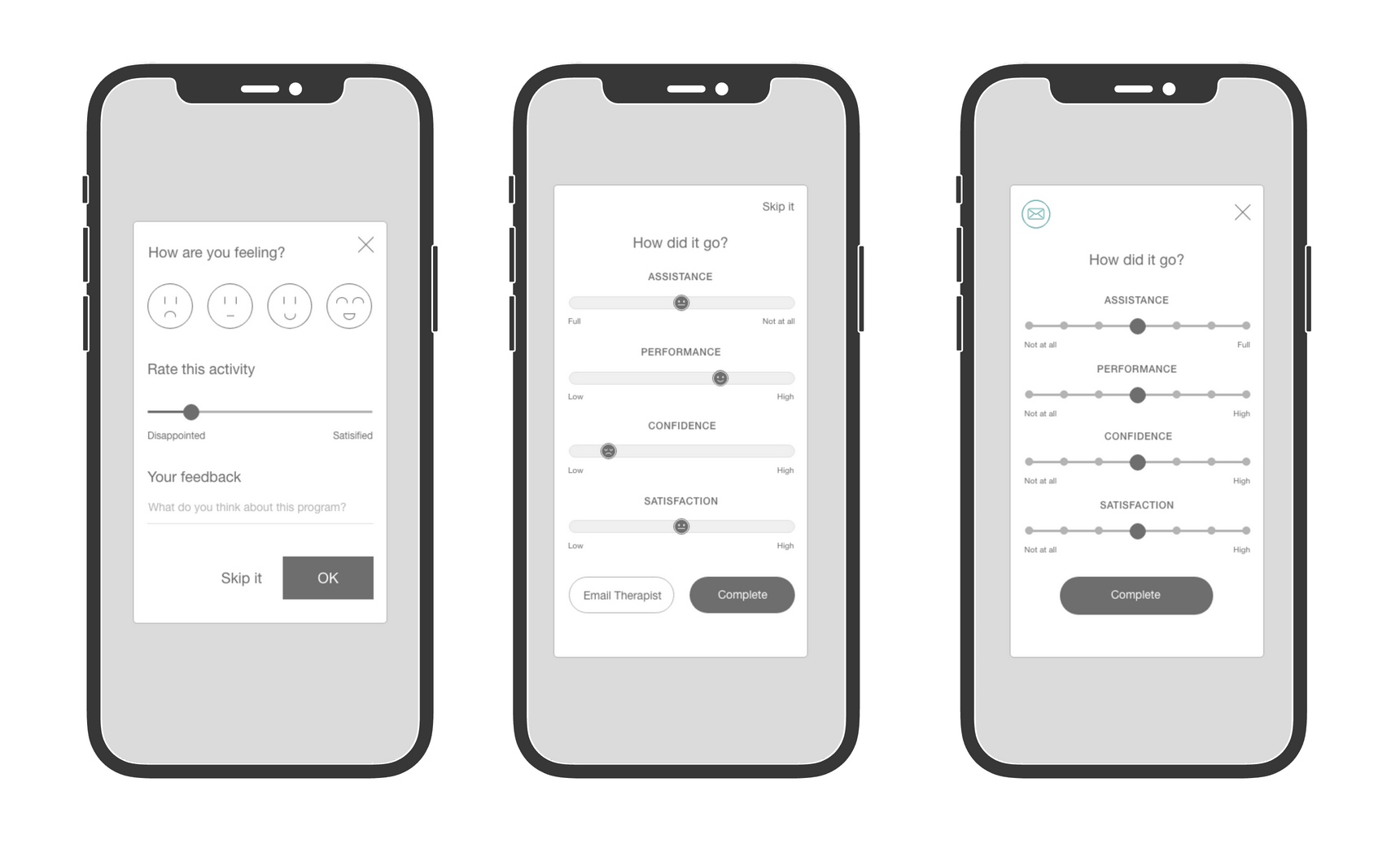
Improving the feedback experience.
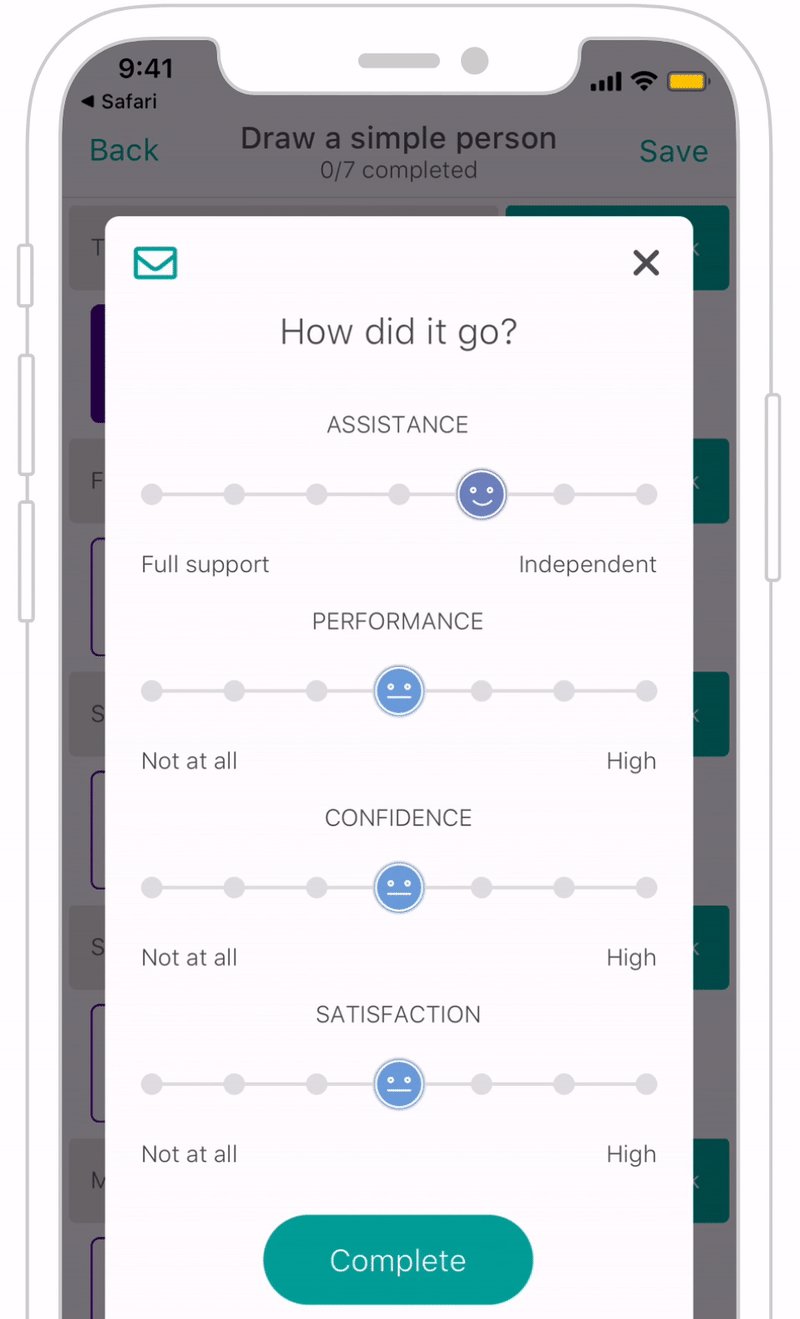
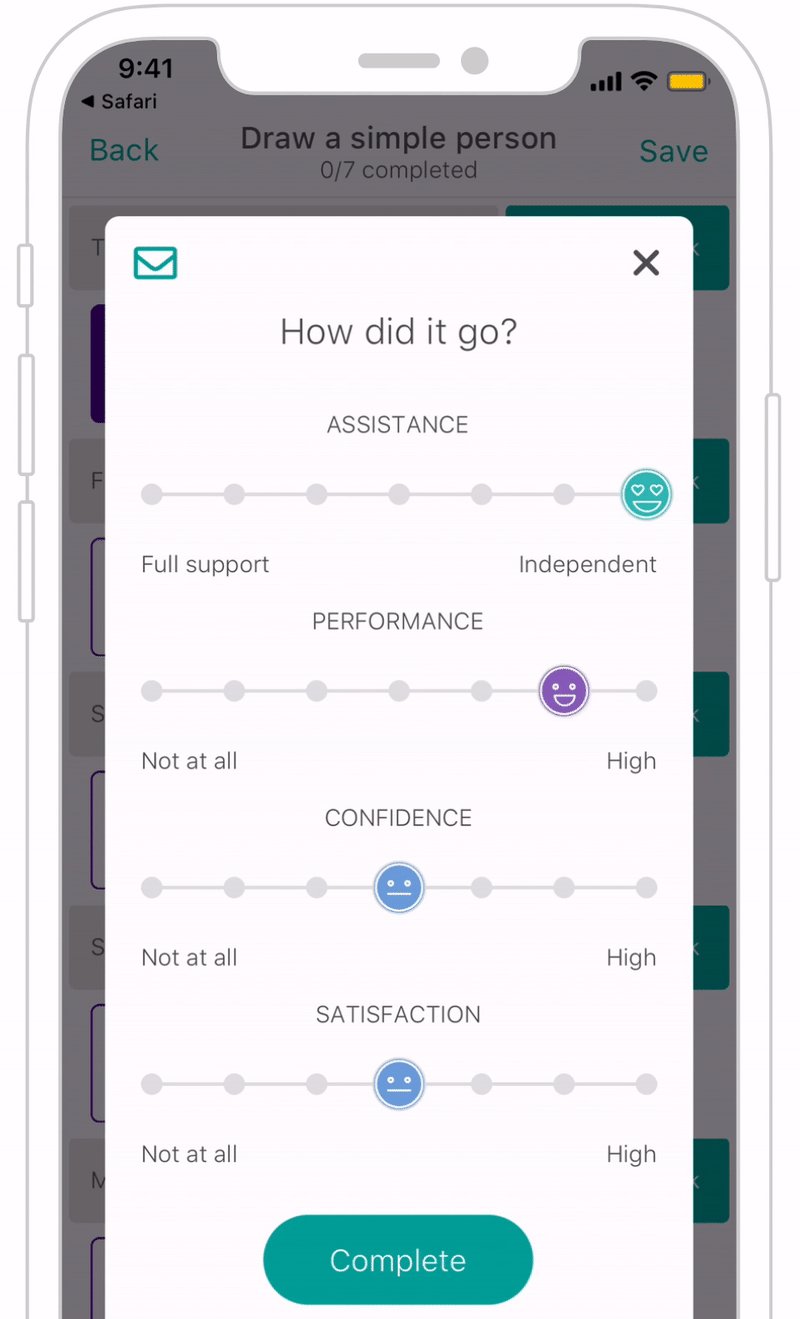
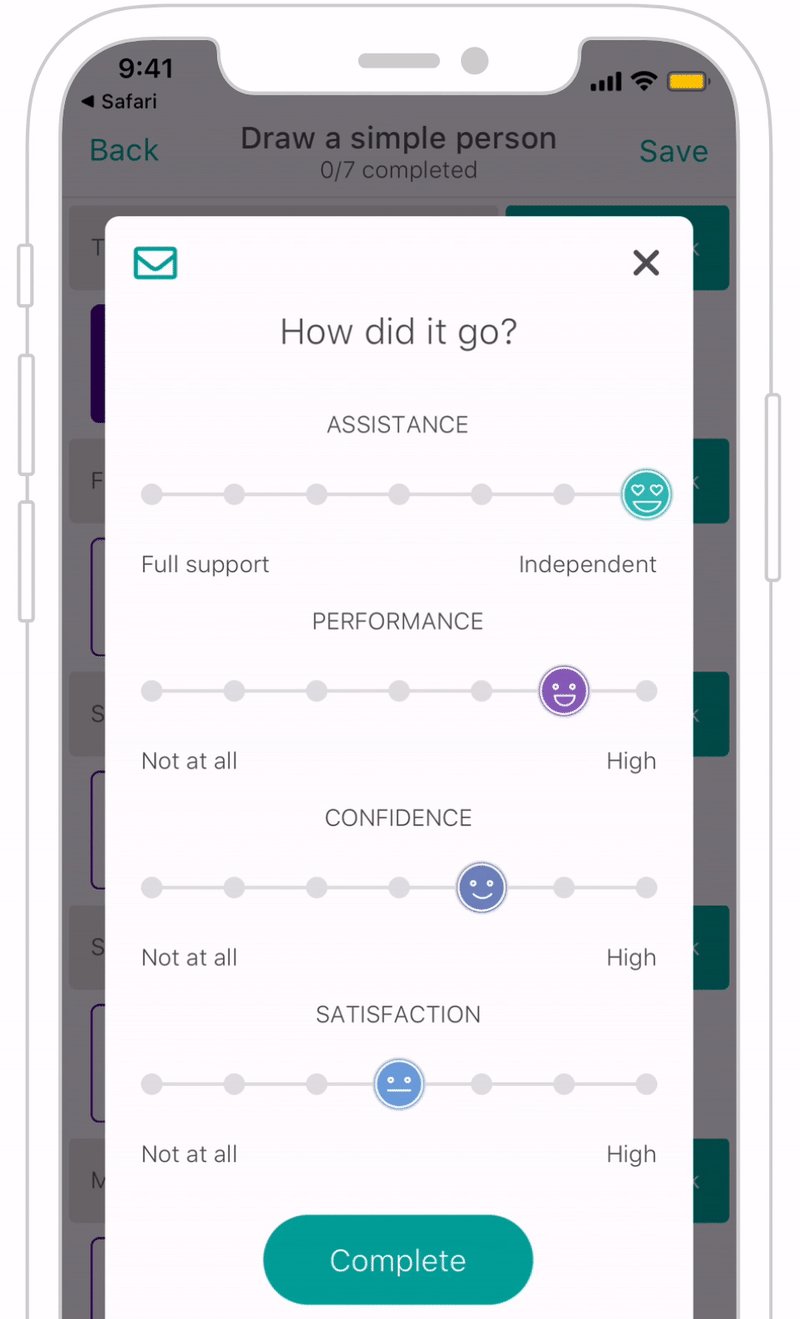
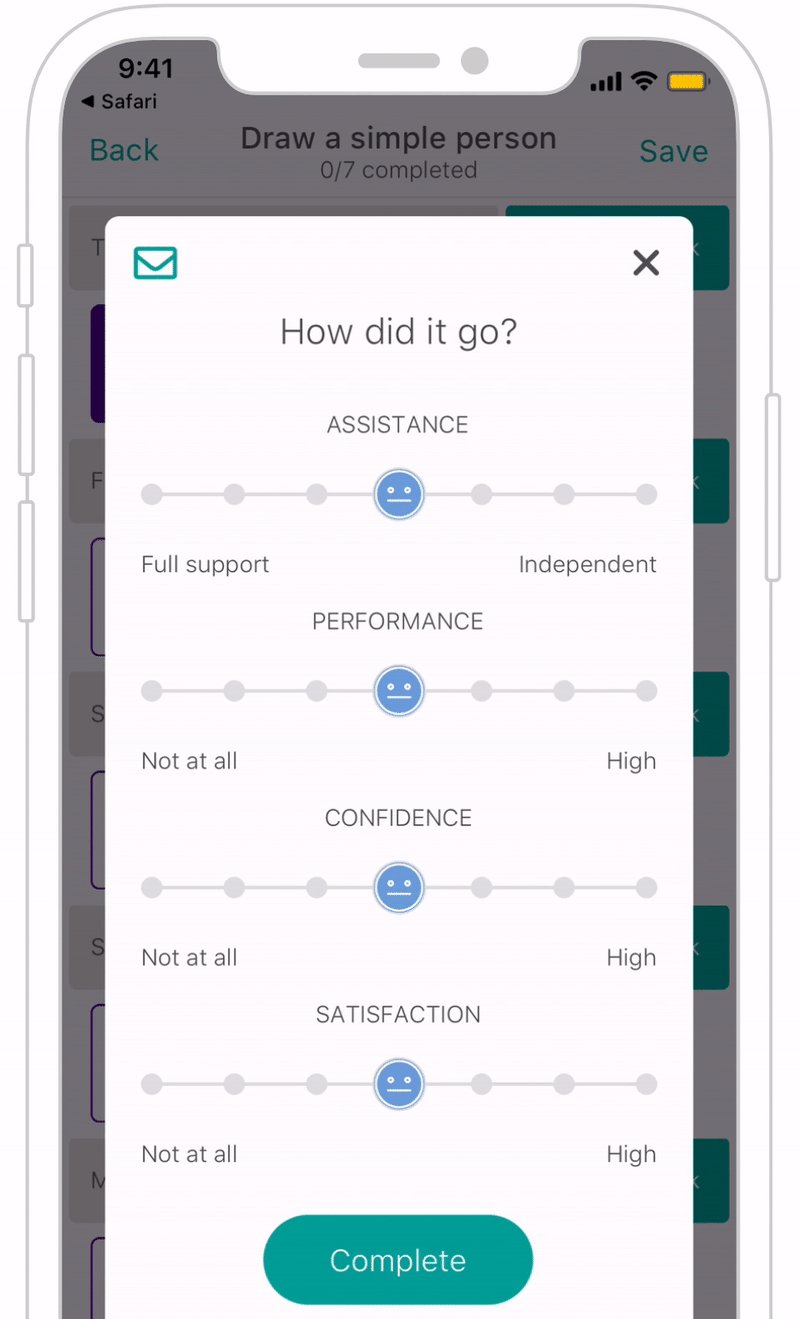
We have worked together with fellow therapists to implement real-time “PROMs” - a measure that can track patient-centered data that is often used in physiotherapy. With the ability to take in patients’ own opinions, therapists can make the most informed decision on their next therapy session and track the effectiveness of the treatments against diagnosis and clinical goals.
In this case, we’ve designed a feedback loop to be generated after the participants have completed a certain activity. Updates were made to the language, a more interactive emotion for a better indication, and the placements for the different buttons. With the whole feedback experience being more seamless, we are able to gather the data to allow better clinical strategies and recommendations.
After collecting the feedback from participants, the data will be presented in the Clinic Portal where therapists can log in and review before the next therapy session.
COMING SOON
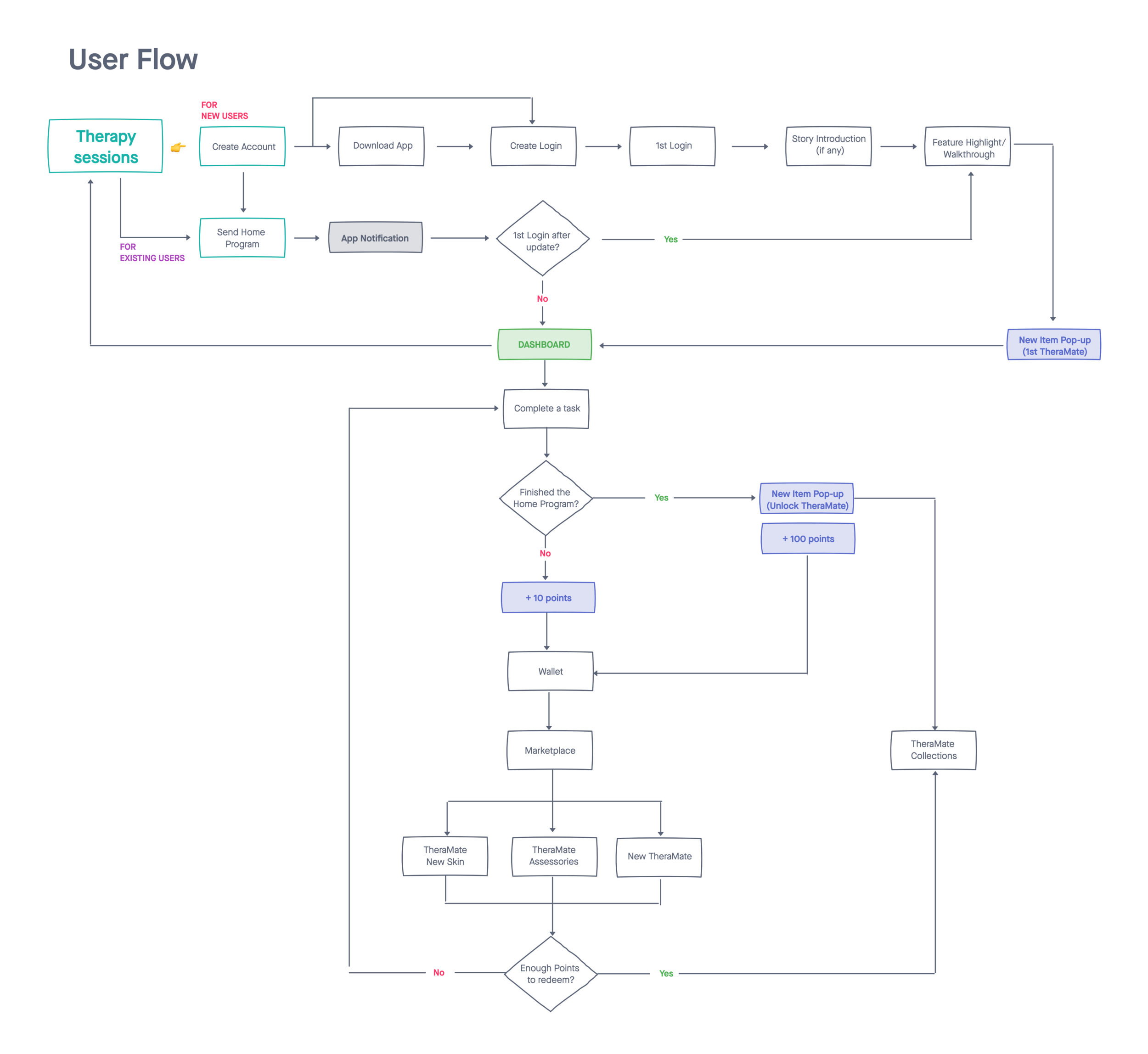
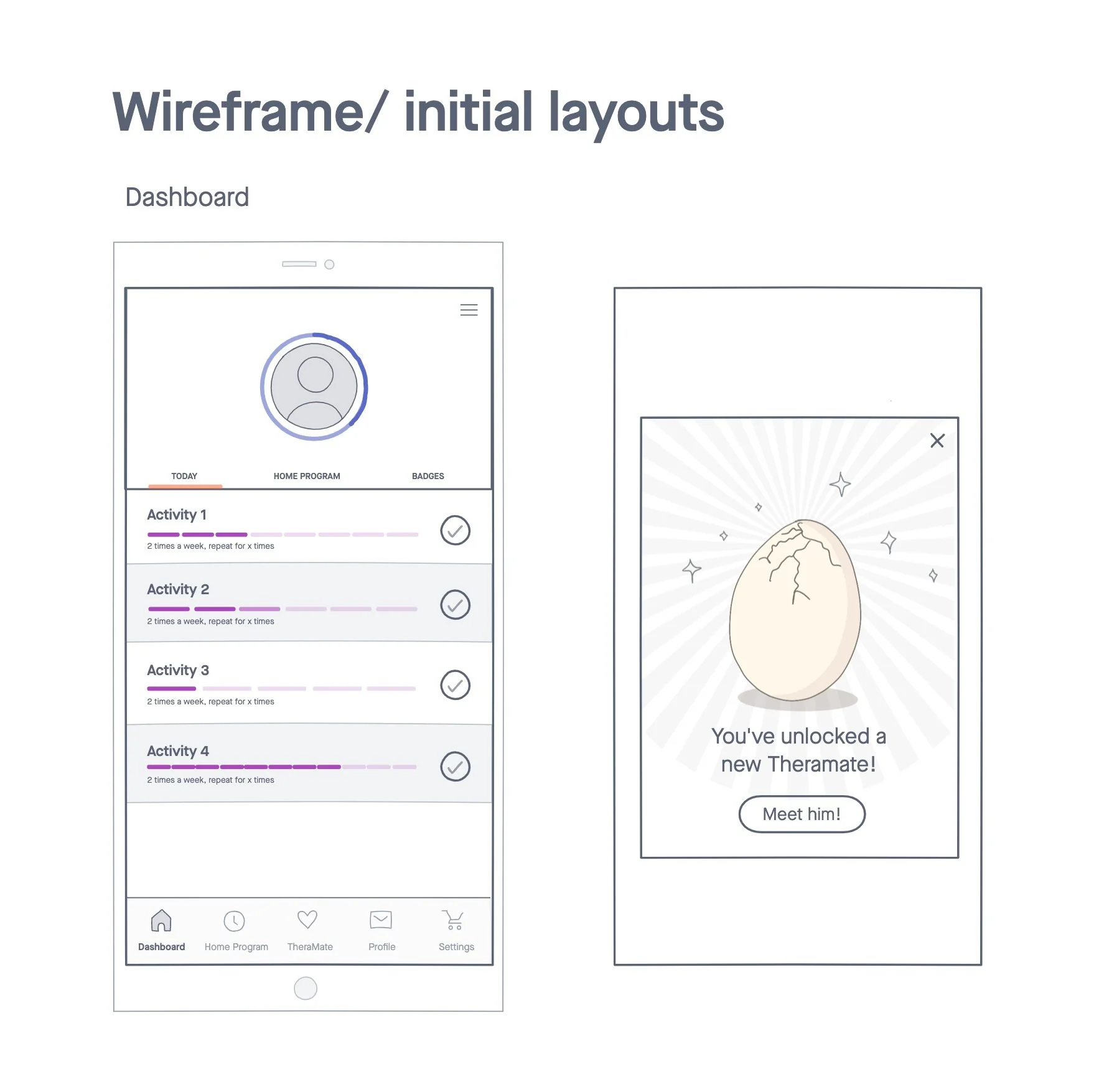
A new experience for young participants
After improving the feedback loop for the Participant App, we regrouped and planned our scaling of the platform to roll out gamification features for kids and young adults. As Theratrak is growing and continuing to strive for excellence in the health tech industry, we wanted to achieve a different form of playful experience while motivating participants to return to the app to check off and complete their home programs.
We want to utilize activity-tracking data to motivate users to be more active. With a higher client engagement, we will have more therapists and clinics signing up to the solution.
Over the course of the project, we have been implementing accessibility standards as a majority of our participant app’s users are with a learning disability. We have also discovered a problem with the onboarding experience, which then led to the initiative of Theratrak U - a solution to onboard and translate all the FAQs into animated videos.
Theratrak website design has also been revamped to effectively communicate to our investors and users.
main TAKEAWAY
Working closely alongside Theratrak's founder and a team of stakeholders has been a fruitful experience. Between every sprint, we are able to streamline and learn new things from experienced pediatric therapists to ensure our projects meet objectives.
Multiple rounds of usability testing sessions throughout the whole design process have also shaped the development of the products, these processes are critical to the nature of the product. As the product is growing, we are able to explore different user journeys to create better and more meaningful experiences for the health-tech industry.